Core Web Vitals: dit moet je weten!
Gebruikerservaring is super belangrijk. Want bij het klikken op een zoekresultaat maakt het voor jouw bezoeker niet uit hoeveel backlinks de pagina heeft, of uit hoeveel woorden je tekst bestaat. Het belangrijkste is dat ze het antwoord vinden dat ze zoeken, en de ervaring die ze op de pagina hebben. Je raadt het misschien al, maar het wordt tijd dat we het hebben over Google’s Core Web Vitals.
In dit artikel:
- Wat zijn de Core Web Vitals?
- Wat moet ik ermee?
- Met welke tools meet ik ze?
- Lab vs. veldgegevens
- Impact op alle marketingkanalen
- Veelgestelde vragen
Wat zijn de Core Web Vitals?
De Core Web Vitals (CWV) zijn de reeks factoren die Google gebruikt om de gebruikerservaring op elke pagina van een website te meten. De Core Web Vitals helpen te monitoren of de gebruikerservaring op een pagina goed of slecht is.
Voor SEO fanaten is de term Core Web Vitals vrij duidelijk. Maar voor anderen heeft de terminologie waarschijnlijk weinig, tot geen, betekenis. Dus laat ik het nog wat beter uitleggen. 😉
De Core Web Vitals bestaan uit 3 factoren: De Largest Contentful Paint, de Cumulative Layout Shift, en de First Input Delay. Dit zijn drie specifieke metingen die betrekking hebben op paginasnelheid en de interactie met de bezoeker van de pagina. Door deze drie factoren te combineren, ontstaat een sterke filter die Google gebruikt om de gehele gebruikerservaring van elke webpagina te meten.
1) Largest Contentful Paint
De Largest Contentful Paint meet de hoeveelheid tijd die nodig is om het grootste element op de pagina weer te geven. Meestal is dit een afbeelding of video, maar het kan ook een tekstelement zijn.
2) Cumulative Layout Shift
Cumulative Layout Shift meet hoe stabiel een pagina is tijdens het laden. Dat betekent dat als de elementen van je pagina verplaatsen terwijl de pagina wordt geladen, je een hoge (slechte) CLS score krijgt.
3) First Input Delay
First Input Delay (FID) meet de tijd die een bezoeker nodig heeft om daadwerkelijk met je webpagina te communiceren en te interacteren; van initiële klik tot reactie van de browser. FID houdt rekening met de manier waarop echte gebruikers omgaan met je website, zoals het klikken op de breadcrumb, het invullen van een formulier, of het klikken op een call-to-action knop.

De Core Web Vitals: LCP, CLS en FID
Google en User Experience: wat moet ik ermee?
Een verouderde, trage website past niet meer in een hedendaagse digitale wereld. De gebruikerservaring speelt vanaf 2021 een nog belangrijkere rol bij het bepalen welke sites bovenaan de Search Engine Result Pages (SERP) staan.
Echter is een goede pagina-ervaring niet belangrijker dan het hebben van geweldige, relevante content. In het geval dat er meerdere pagina’s zijn met vergelijkbare content, weegt pagina-ervaring veel zwaarder mee voor je zichtbaarheid in Google.
Dus nee, het hebben van een perfecte gebruikservaring zorgt er niet voor dat je opeens 10 posities stijgt in de SERP. 🙁
Tijdlijn
Google is al een tijdje bezig met duidelijk maken dat user experience een belangrijke factor is en/of moet worden. Hieronder vind je de updates die ze gegeven hebben ter voorbereiding op de lancering in mei 2021. Google zal vanaf dan de Core Web Vitals en eerdere UX-gerelateerde signalen combineren.
- 28 mei 2020 – Google kondigt te Core Web Vitals aan.
- 17 februari 2021 – Google stelt de afronding van de scoregeving bij van alle web vitals.
- 13 april 2021 – De Cumulative Layout shift score is weer aangepast, en meer positief.
- 19 april 2021 – De definitieve livegang is uitgesteld naar eind mei/begin juni.
- Juni 2021 – Google telt de Core Web Vitals definitief mee als rankingsfactor.
Met welke tools meet ik ze?
Deze Core Web Vitals zijn geïmplementeerd in een reeks van tools, waaronder Lighthouse, Search Console, en PageSpeed Insights. Zo controleer je gemakkelijk zelf deze factoren voor je website.
A. Pagespeed Insights
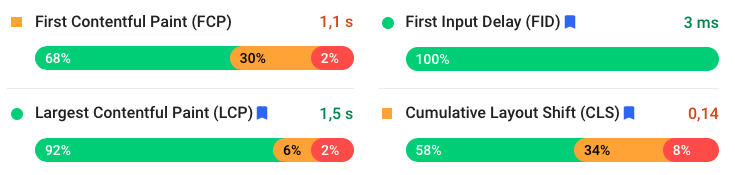
Hier kun je van elke pagina de veldgegevens én labgegevens bekijken van de LCP, CLS en FID. Van zowel mobiel, als desktop.
B. Search Console
In de Search Console vind je onder de tab Site-Vitaliteit alle informatie over je Core Web Vitals. Deze geven de werkelijke gebruiksgegevens op je site weer, zowel voor mobiel als desktop.
C. Lighthouse
Lighthouse biedt geen ondersteuning voor FID omdat het een veldmetrics is. Lighthouse geeft je alleen maar labgegevens. De total blocking time (TBT) kan je echter ter vervanging gebruiken. Geef van tevoren aan of je de mobiele of desktop variant wilt testen.

Meet de Core Web Vitals met Pagespeed Insights voor de LCP, CLS en FID.
Lab vs. veldgegevens
De data van de labgegevens komt niet overeen met je veldgegevens. En dat is normaal. 😉 Veldgegevens laten je zien hoe je bezoekers daadwerkelijk de pagina ervaren, terwijl labgegevens machinaal getest zijn zonder echte bezoekers.
Uiteindelijk zijn de veldgegevens dus het belangrijkst. Maar daar heb je bij het evalueren van je oplossing niets aan. Google heeft maximaal 28 dagen nodig om de gegevens te updaten.
Check je oplossing dus met de labgegevens, die wél meteen geüpdatet worden. En kom over een maand terug om de veldgegevens nog eens te checken; 🙂
Impact op marketingkanalen
De user experience van je website is dus belangrijk, maar niet alleen voor SEO. Ook voor andere marketingkanalen speelt de gebruikerservaring een rol.
1. SEO
Een goede gebruikerservaring zorgt ervoor dat je het wint van een ander zoekresultaat die vrijwel dezelfde content heeft.
2. SEA
De ervaring die iemand heeft op een bestemmingspagina is voor Google Ads een belangrijke maatstaf. Het beïnvloed de advertentierangschikking, en dus ook je CPC.
3. CRO
Een goede UX kan ervoor zorgen dat de bezoeker (Lees: potentiële klant) sneller vindt wat ze nodig hebben op de pagina. Langere laadtijden van pagina’s hebben een negatief effect op het bouncepercentage en de retentie van bezoekers.
Als je hun zoektocht vlekkeloos maakt, dan verhoog je de kans op een conversie, en zorg je dus ook voor een hoger conversieratio.
4. Social ads
Het algoritme van Facebook neemt de kwaliteit van de landingspagina, en dus ook de snelheid, mee in de uitlevering van de ad. Het is een van de kleinere factoren waar Facebook rekening mee houdt. Optimaliseren voor CWV heeft dus maar een kleine impact op je Facebook Ads.
Veelgestelde vragen
Zijn de Core Web Vitals enorm belangrijk voor SEO?
Relatief gezien vind ik dat er andere SEO factoren zwaarder meewegen om goed te scoren in Google. Ik zou slechte content of een slechter interne lintstructuur bijvoorbeeld eerst optimaliseren. Natuurlijk zijn de CWV iets waar jouw site om den duur ook zeker aan moet voldoen, maar als je weinig tijd hebt of je website van slechte kwaliteit is, zou ik het niet prioriteren.
Hoe begin ik aan het optimaliseren van de Core Web Vitals?
Begin met de belangrijkste pagina’s, zoals landingspagina’s met formulieren of een belangrijke call-to-action. Met andere woorden: de pagina’s waar jij je geld mee verdiend. 😉
Moet ik mijn AMP-pagina’s ook optimaliseren?
It depends. AMP-pagina’s zijn natuurlijk al een stuk efficiënter ingericht, omdat het alle overbodige zaken uit de pagina gooit. Maar hier zou je alsnog kunnen kijken of de servertijd of ongeoptimaliseerde afbeeldingen niet voor een slechte gebruikerservaring zorgen.




Plaats een Reactie
Meepraten?Draag gerust bij!