Cumulative Layout Shift: ontdekken en oplossen
Een onverwachte verschuiving van elementen en knoppen komt eigenlijk vrij vaak voor, maar fijn zijn ze niet. Onstabiele elementen op webpagina’s hebben een negatieve invloed op de gebruikerservaring. De Cumulative Layout Shift helpt je om te ontdekken of er elementen op je website verschuiven.
In dit artikel:
- Wat is een Cumulative Layout Shift?
- CLS en mobiele websites
- Waardoor ontstaat een Cumulative Layout Shift?
- Geïnitieerde interactie telt niet mee
- Heb ik een CLS op mijn website?
- Hoe los ik een Cumulative Layout Shift op ?
Wat is een Cumulative Layout Shift?
Cumulative Layout Shift, ook wel CLS of Cumulatieve indelingsverschuiving genoemd, geeft aan dat een onverwachte verschuivingen zijn van zichtbare elementen op een pagina.
De meeste pagina’s van een site worden niet in één keer geladen; dat gebeurt in verschillende delen. Als deze vertraging bij het laden te lang duurt (waardoor er elementen op de pagina verspringen) gaat dat ten koste van de user experience.
De CLS-score is goed als deze lager is dan 0.1 per pagina.
CLS en mobiele websites
Omdat Google steeds meer waarde hecht aan mobiele websites is het daarom extra belangrijk om allereerst op mobiele verschuivingen te letten.
Schermen van mobiele telefoons zijn kleiner, waardoor eventuele verschuivingen meer schade kunnen aanrichten. Wordt de layout onhandelbaar, dan is de kans groot dat de bezoeker de website meteen verlaat.
Waardoor ontstaat een Cumulative Layout Shift?
Wanneer een element op de pagina te traag laadt en pas later verschijnt, kan een ander element verplaatsen. Denk bij zo’n vertraagd element aan:
- Laden van een advertentie;
- Fonts die te langzaam laden;
- Afbeeldingen die nog moeten verschijnen/resizen.
Geïnitieerde interactie telt niet mee
Wanneer de bezoeker de verschuiving zelf initieert, kan dat juist gunstig zijn voor de gebruikerservaring, omdat het hen relevantere informatie kan bieden. Functionele verschuivingen op een website tellen daarom niet mee voor de CLS, denk hierbij aan:
- wanneer je klikt op een hamburgmenu en er een navigatie verschijnt;
- een drop-down menu.
Maar hoe houdt Google dat nu allemaal uit elkaar?
Een layout shift die korter dan een 0.5 seconde duurt telt niet meer voor de CLS-score.
Dit betekent ook meteen dat je website snel moet reageren, want als te laden element door een interactie van een bezoeker alsnog langer duurt dan die 500 milliseconden, dan telt deze toch mee met de score.
Heb ik een CLS op mijn website?
Om een CLS te ontdekken op je website doe je een Cumulative Layout Shift test. In de Search Console staat er namelijk bij Site Vitaliteit aangegeven of een pagina op je website een Layout Shift heeft. Wanneer je hier op klikt, zie welke pagina’s een layout shift ervaren.
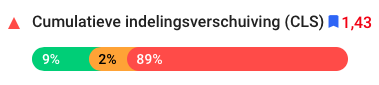
Ook met PageSpeed Insight kan je achterhalen of er een layout shift is.

Dit is een voorbeeld van de Cumulative Layout Shift score van Pagespeed Insights. Je ziet duidelijk dat deze score hoger is dan 0.1 en dat deze opgelost moet worden.
De volgende stap is te achterhalen welk element op de pagina verschuift. Dat kan op twee manieren:
- Manueel de pagina bekijken en meteen na het laden van de pagina op verschuivingen letten.
- Het controleren met de Performance tab in de Devtool. In de Experienced-Regel zie je vervolgens een rood/roze vierkantje. Wanneer je daar op klikt lees je waar op het scherm er een verschuiving plaatsvindt.
Let op: Deze functie van de Devtool is pas beschikbaar in Chrome 84.
Hoe los ik een Cumulative Layout Shift op?
Er zijn verschillende manieren om een CLS op te lossen als je eenmaal gevonden hebt om welk element het gaat. Dit zijn een paar oplossingen die je kunt uitproberen:
1) Stel de grootte van afbeeldingen en video’s in.
Dit zorgt ervoor dat er geen verschuiving plaatsvindt nadat de afbeelding is gedownload. Als er geen hoogte of breedte is aangegeven, houdt de pagina geen rekening met de ruimte die nodig is voor die afbeelding.
2) Laat een laadindicator zien
Hierdoor voorkom je een onaangename lay-outverschuiving wanneer het laden van de pagina is voltooid.
3) Laad fonts sneller in
Je kunt een layout shift door een font nooit helemaal voorkomen. Maar door een font toch zo snel mogelijk te laten laden, minimaliseer je de kans op een verschuiving. Je zou hiervoor ook de (rel=preload) kunnen gebruiken.
4) Plaats (banner) advertenties lager op de pagina
Hoe hoger je advertentie op een pagina staat, des te groter de layout shift wordt. Door je advertentie wat lager op de pagina te plaatsen van je website of webshop is er minder content die kan verschuiven.
Bronnen:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html




Hallo Natascha,
Bedankt voor je heldere uitleg. Dit onderwerp heeft mijn aandacht maar ik zit vooral met het probleem dat het lastig is om de CSL inzichtelijk te maken. Wat zijn naar jouw idee de beste tools? Wij werken aan onze website en als ik een specifieke pagina test met lighthouse krijg ik andere resultaten dan met PageSpeed Insights. Hoe zit dit nou eigenlijk.
Lighthouse in Devtools en Pagespeed insights geven om en nabij dezelfde Labgegevens. Onthoud ook dat zo’n test een momentopname is. Ook met name een gecachde site versus een incognito test gaan een verschil in resultaat geven. Ik zal altijd aanbevelen om dat in een incognitovenster te checken. Daarnaast bevat Pagespeed Insights ook nog een Veldgegevens, getest onder de echte bezoekers van je site. En ik ben pas tevreden als de CLS daar ook weer foutloos is. 😉