Largest Contentful Paint: herkennen en verbeteren
In het nieuwste bericht van Google over de Page experience update wordt de nadruk gelegd op User Experience. De Largest Contenful Paint (LCP) is hierbij een factor die aangeeft hoe goed je website het doet. In deze blog leg ik uit hoe je de LCP herkent en vermindert, zodat de pagina sneller laadt, de user experience stijgt en Google blijer wordt van je website. 😉
In dit artikel:
- Wat is de Largest Contentful Paint?
- Waaruit bestaat de Largest Contentful Paint?
- Hoe ontdek ik de LCP op mijn website?
- Hoe verbeter ik de LCP?
Wat is de Largest Contentful Paint?
De Largest Contentful Paint, ook wel LCP genoemd, rapporteert de rendertijd van het grootste element dat op de websitepagina zichtbaar is. Het meet de tijd die nodig is om het grootste stuk content of element op de pagina weer te geven.
Het grootste element op de pagina kan een afbeelding, video of een tekstblok zijn. Deze moet wel te zien zijn door de bezoeker; de nog te laden elementen tellen voor de LCP niet mee.
Het gaat met name over content boven de vouw/above the fold die invloed heeft op deze statistiek. Ook als de bezoeker scrolt of op het (mobiele) scherm tikt, stopt de browser met zoeken naar een andere LCP.
Waneer je een pagina opent, wordt het grootste element op de pagina gevolgd. Echter is dat niet meteen de LCP op de pagina. Een website wordt altijd in delen geladen. De kans is groot dat daarna een groter element op de pagina wordt geladen. Dat nieuwe, en vooral, grotere element is dan de LCP. De LCP wordt daarom pas bepaald als de pagina helemaal geladen is.
De LCP moet volgens Google onder de 2.5 seconden zijn voor een goede score. Tussen de 2.5 en 4 seconden is een matige score en hoger dan 4 seconden wordt als slecht/te langzaam beschouwd.
Waaruit bestaat de Largest Contentful Paint?
De LCP kan een van de volgende elementen op een pagina zijn:
- Afbeeldingen, zoals <img>, <figcaption>, <figure> of in <svg> elementen
- Video’s, met <video>
- Wanneer een achtergrond ingeladen wordt met url()
- Paragrafen, met <p>
- Headings, zoals <h1>, <h2>, <h3>,…
- Lijsten, aangeduid met <li>, <ul> <ol>, <dd>, <dl>, <dt>
- Sectie van de pagina, zoals <section>, <footer>, <header>, <hgroup>, <aside>, <main>, <nav>, <div>, <table>.
- En andere elementen, zoals <hr>, <address>, <article>, <blockquote>, <details>, <dialogue>, <fieldset>, <form> en <pre>.
Hoe ontdek ik de LCP op mijn website?
Zoals ik al eerder vertelde, laadt de website in delen. Wanneer de Largest Contenful Paint verandert door de verschillende frames heen, verstuurt de browser een PerformanceEntry om aan te geven wanneer de LCP verandert.
Als een nieuw element groter is dan het vorige, werkt de browser de PerformanceEntry bij en past de Largest Contentful Paint aan.
Om er achter te komen wat de Largest Contentful Paint van een pagina is, neem je een kijkje met Lighthouse.

Wanneer je bij Performance kijkt, zie je de verschillende statistieken, waaronder de LCP.
De Lighthouse-functie meet zes belangrijke prestaties van een website en geeft vervolgens een score. De LCP is een van die metingen en telt voor 25% mee voor de uiteindelijke score die de websitepagina krijgt.
- Open de Devtool van Chrome op een website. Ik doe dit meestal via rechtermuisknop > Inspect.
- Ga naar ‘Lighthouse‘ en laat Lighthouse de website scannen, die kan een aantal seconden duren. Je kunt ook naar de tab Performance gaan en dan een recording maken.
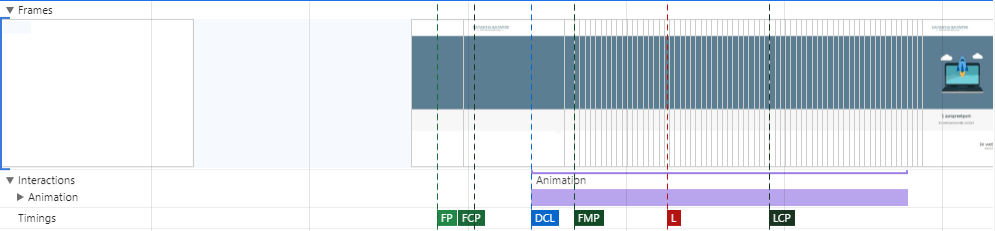
Bij Lighthouse zie je de duur van de LCP. Bij Performance zie je om welk element het gaat. - Klik vervolgens op ‘View Trace’ om naar de Performance te kijken.
- Je ziet vervolgens een tijdlijn. De LCD wordt aangegeven met een zwart vierkantje en de letters LCP.
- Ga je met je muis over dit vierkantje, dan licht het element op de pagina op als het een afbeelding of een sectie van de pagina gaat. Soms zie je niks oplichten, dan gaat het om een andere elementen in de backend.
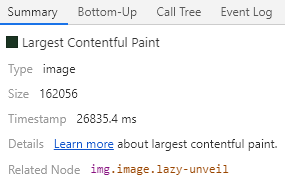
- Als je op de Related Note klikt, dan zie je om welke code het precies gaat.

Hier wordt de Largest Contentful Paint aangegeven. Bij Related Note zie je om welk element het gaat.
Let op: Het kan gebeuren dat er geen Related Note wordt weergegeven. Ik weet nog niet precies waarom, maar als je in de Performance-tab op ‘Reload en start profiling klikt’, dan staat het er meestal weer wel. 🙂
Hoe verbeter ik de LCP?
Wanneer je hebt ontdekt wat de Largest Contentful Paint op de pagina is, kun je deze optimaliseren. Afhankelijk van het element op de pagina, zijn er verschillende opties om deze te verbeteren.
Bespreek met je developer wat de beste manier is om de LCP te verbeteren. Wanneer het gaat om een afbeelding is het bijvoorbeeld gemakkelijker om deze eerst te comprimeren voordat je de reactietijd van de server gaat verbeteren.
1) Versnel de reactietijd van de server
Gebruik een CDN, verbeter de Cache van je elementen, of gebruik rel=”preconnect” voor third-party elementen.
2) Versnel de laadtijd van afbeeldingen en video’s
Optimaliseer afbeeldingen door ze te comprimeren of zo klein mogelijk te uploaden, gebruik de JPEG 2000, JPEG XR, or WebP format, of zorg dat de afbeeldingen responsive zijn.
3) Render-blocking bronnen verminderen
Gebruik Async of Defer voor Javascript-bestanden of plaats javascript bestanden lager of onderaan in de code wanneer deze niet nodig is voor content boven de vouw, of minimaliseer CSS-bestanden.
Bronnen:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html




Plaats een Reactie
Meepraten?Draag gerust bij!