Change Blindness: Spot jij de verschillen?
Je beschouwt het kunnen zien van dingen waarschijnlijk als een van de meest betrouwbare bronnen om informatie over de wereld te verzamelen. Echter ervaar je dagelijks beperkingen bij de verwerking van die beelden, wat dus ook de volledigheid van de visuele ervaring verstoort en aantoont dat kleine veranderingen in een visuele scène vaak onopgemerkt blijven. Dit wordt ook wel change blindness genoemd.
Wat is change blindness?
Change blindness is het fenomeen wanneer je niet merkt dat er iets in het gezichtsveld is veranderd. Je zit niet dat een item verplaatst of juist helemaal verdwenen is. Het fenomeen kan worden aangetoond, zelfs als de verandering in kwestie vrij groot is.
De belangrijkste bepalende factor bij het veroorzaken van change blindness is de afwezigheid van beweging die een verandering benadrukt. Dit doe je door alle bewegingssignalen helemaal te verbergen.
Doorgaans trekt een bewegingssignaal automatisch de aandacht van een persoon zodat het wordt gezien. Maar als dit signaal echter wegvalt, wordt de aandacht niet meer automatisch op de wijziging gevestigd.
En zonder deze visuele aanwijzing zie je de verandering niet. 😮
Change blindness test: knipperen van het beeld
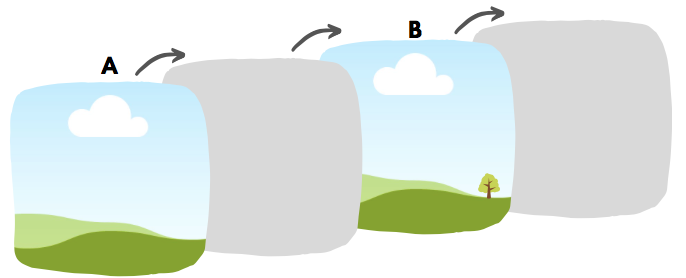
Change blindness wordt aangetoond door het beeld te laten knipperen, ook wel de ‘Flicker technique’ genoemd.
Je bekijkt dan een continue afwisseling van twee afbeeldingen (Afbeelding A, afbeelding B, afbeelding A, afbeelding B), met kort daartussen lege velden (zoals een lege grijze achtergrond).
Elke afbeelding wordt ongeveer een halve seconde weergegeven; de lege velden worden ongeveer een kwart seconde weergegeven.
De afbeeldingen wisselen elkaar af, totdat de waarnemer weet wat het verschil is tussen de twee afbeeldingen.
En dat is toch moeilijker dan je zou denken. 😉

Een voorbeeld van een Change Blindness test
Inattentional blindness versus change blindness
Het is belangrijk om onderscheid te maken tussen inattentional blindness en change blindness.
Inattentional blindness is het niet opmerken van de aanwezigheid van een onverwacht item, terwijl change blindness het niet opmerken is van een duidelijke verandering.
Ze hebben vergelijkbare kenmerken; een persoon ziet iets voor de hand liggend niet, maar de oorzaken zijn anders.
Oorzaken van change blindness
Hoe komt het nu dat je bepaalde dingen niet ziet? Dat komt waarschijnlijk door een van deze oorzaken:
1) Het bewegingssignaal is weg
Het wordt gemakkelijk veroorzaakt wanneer de veranderingen tegelijkertijd samenvallen met een oogknippering, filmfragment, beeldflits, herladen van een scherm of een andere transitie die de bewegingssignalen maskeert die normaal gesproken de verandering aantonen.
2) Onderbreking
Het treedt ook op onder andere omstandigheden, bijvoorbeeld wanneer een scène wordt onderbroken door een externe factor of wanneer een persoon zich op een andere taak concentreert.
3) Te veel visuele afleiding
Wanneer er teveel afleiding is in dezelfde omgeving, dan valt een kleine verandering minder op.
Change blindness op webpagina’s
 Er is onderzocht of change blindness ook op webpagina’s voorkomt, en welke veranderingen gemakkelijker te detecteren zijn:
Er is onderzocht of change blindness ook op webpagina’s voorkomt, en welke veranderingen gemakkelijker te detecteren zijn:
- Een verandering links op de pagina zijn gemakkelijker waar te nemen dan rechts op de pagina.
- De complexiteit van de webpagina’s heeft geen effect, al zijn grote veranderingen gemakkelijker te detecteren dan kleine veranderingen.
- Een beweegbare mobiele interface veroorzaakt significant meer change blindness bij verandering dan een niet-bewegende interface.
Hoe verminder je change blindness op websites of apps?
- Benadruk belangrijke nieuwe elementen met contrast en grootte om ervoor te zorgen dat ze opvallen.
- Dim delen van de pagina die niet veranderen om de aandacht op veranderingen te vestigen.
- Gebruik animatie om verandering aan te geven, maar vermijd te veel animaties op het scherm om te zorgen dat de aandacht van de bezoeker niet verwatert.
- Plaats belangrijke nieuwe visuele elementen strategisch dicht bij de plek waar de ogen van de bezoeker al op zijn gericht.
Bronnen
Simons, D. J., & Levin, D. T. (1997). Change blindness. Trends in cognitive sciences, 1(7), 261-267.
Steffner, D., & Schenkman, B. (2012). Change blindness when viewing web pages. Work, 41(Supplement 1), 6098-6102.
Brock, M., Quigley, A., & Kristensson, P. O. (2018, April). Change blindness in proximity-aware mobile interfaces. In Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems (pp. 1-7).




Plaats een Reactie
Meepraten?Draag gerust bij!