Wél of niet AMP? Vergelijk alle voordelen en nadelen
Overweeg je om Accelerated Mobile Pages te gebruiken voor de mobiele versie van je website? Ik laat je zien wat AMP is, vertel je wat meer over de voordelen en nadelen. Zo kan je zelf een conclusie trekken of een AMP pagina een goede zet is voor je site, of juist niet?
In dit artikel:
- Wat is AMP?
- Het belang van Accelerated Mobile Pages
- AMP versus SEO
- AMP versus UX
- Voordelen van AMP
- Nadelen van AMP
- Kan AMP met pensioen door de Core Web Vitals?
Wat is AMP?
AMP zijn Accelerated Mobile Pages. Een Accelerated Mobile Page is een versie van je websitepagina die geoptimaliseerd is voor mobiele apparaten, zoals smartphones en tablets.
Accelerated Mobile Pages is een open-source coderingsstandaard en de pagina’s zijn onderworpen aan strikte coderingsregels die code beperkt om de laadsnelheid en vertrouwen in de website te verhogen. AMP is daarmee een versimpelde versie van een perfect ontworpen HTML-pagina die snel is en minder laadtijd nodig heeft.
Het doel van AMP pagina’s is om een website zo snel mogelijk te laden.
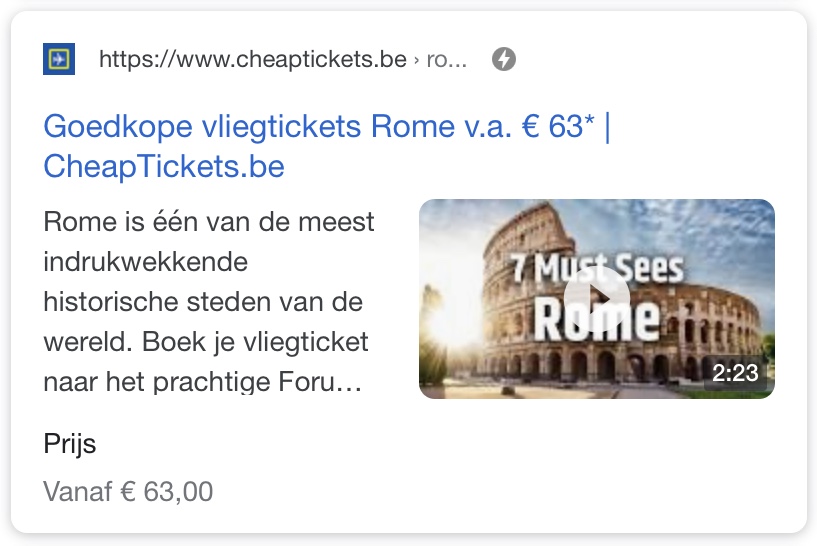
In Google wordt de site weergegeven in de SERP’s met een grijs bliksempictogram. Sinds 21 juli 2021 is in Google niet meer te herkennen in de SERP of het om een AMP pagina gaat. Het bliksempictogram wordt niet meer getoond. Als je op een een link klikt in de SERP, kun je aan de URL zien of het wel of niet om een AMP-pagina gaat. Zo’n pagina is dan te herkennen aan het googledomein in de url.

Voor 21 juli 2021 kon je een AMP herkennen in de SERP aan een bliksempictogram, maar dat hebben ze sindsdien verwijderd.
Het belang van Accelerated Mobile Pages
Heb je ooit geprobeerd je eigen website op mobiel te laden? Ben je tevreden met die laadsnelheid? Als je een website langzaam laadt, krijg je meer dan alleen wat negatieve feedback. Er zijn genoeg mensen die een webpagina niet opnieuw bezoeken die niet snel genoeg laadt.
Op je mobiel browsen terwijl je onderweg bent, zorg ervoor dat je internetsnelheid niet altijd snel is. Daarom is het verstandig om mobiel browsen te optimaliseren met een Responsive Design of AMP.
Een responsive website op mobiel kan soms nog steeds onnodig traag zijn. Denk hierbij aan teveel javascript code of te grote afbeeldingen. In zulke gevallen kan AMP de oplossing zijn.
AMP versus SEO
AMP is niet direct een rankingsfactor voor zoekmachines, en sites die AMP gebruiken, krijgen niet opeens enorme boost in de zoekresultaten.
Snelheid is echter belangrijk. 😉
Als een AMP pagina meer klikken en minder bounces krijgt, omdat deze sneller wordt geladen, bepaalt Google dat de pagina waardevol is voor gebruikers en waarschijnlijk een hogere ranking krijgt.
AMP versus UX
Een betrouwbare prestatie van de website betekent dat gebruikers keer op keer kunnen vertrouwen op de site, waardoor ze je website waarschijnlijk in de toekomst vaker zullen bezoeken.
Echter vermindert AMP wel de functionaliteit van je website, terwijl UX erg belangrijk is.
Het is beter om je bezoekers een betere mobiele ervaring en user experience te bieden zonder AMP, dan deze een slechte ervaring te geven mét AMP.

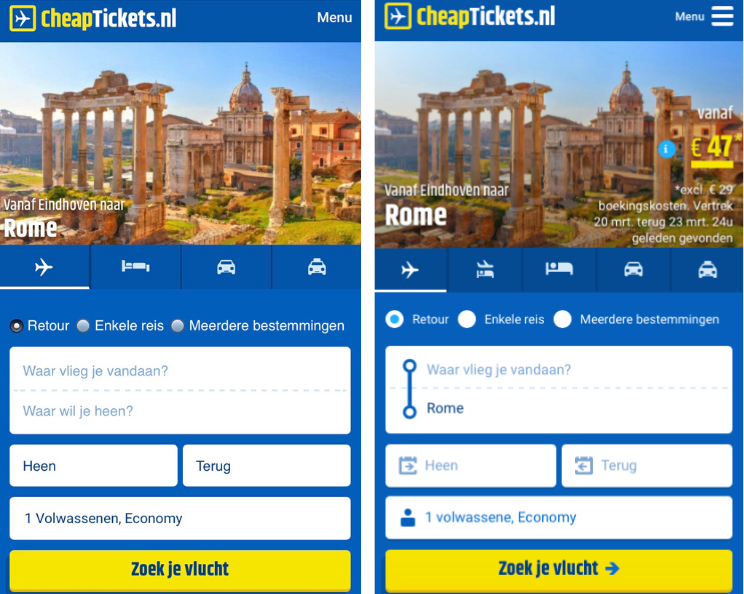
Links: AMP Rechts: Responsive mobiele versie
Van boven naar beneden: het hamburger menu is anders, de prijs is weg, extra knop is weg in het menu, de bullets zijn anders, de stad is niet ingevuld, de heen en terug iconen zijn weg, het personen-icoontje is weg en het pijltje op de call-to-action knop is weg.
Voordelen van AMP
-
-
- Mobielvriendelijk: AMP zelf is geen ranking factor, maar als je een AMP versie hebt, is deze vaak mobielvriendelijk.
- Extreem snel: Mobiele gebruikers verlaten websites die te lang duren om te laden, om en nabij meer dan 3 seconden. Google slaat je AMP-versie op op zijn servers. AMP maakt je website extreem snel, ongeacht waar je websitebezoeker zich bevindt.
- Kans op een lager bouncepercentage: Als bezoekers de AMP versie van je pagina bezoeken, en niet weggaan door de traagheid van je website, betekent dit ook dat er meer kans is dat ze andere pagina’s op je website bekijken en het bouncepercentage van de pagina lager wordt.
-
Nadelen van AMP
Aan de andere kant kan AMP verschrikkelijk zijn voor reguliere websites. Zo wordt het ook gebruikt door mensen die niet genoeg kennis hebben om te begrijpen wat je kunt verliezen met de implementatie ervan.
-
-
- Afgeslankt design: Zeg maar “dag dag” tegen je geweldige design. Het doel van je oorspronkelijke ontwerp wordt tenietgedaan door de AMP pagina. Alles wat overbodig is, wordt geschrapt.
- Afhankelijker van Google: Met de opslag van AMP op Googleservers, wordt je afhankelijker van de zoekmachine. Op lange termijn is dit misschien niet echt een goede plan als je flexibel wilt blijven.
- Daling van advertentie-inkomsten: Je krijgt niet veel advertentie-inkomsten vanaf je AMP-pagina omdat het alle extra dingen die je niet nodig hebt op de pagina verwijdert, waaronder ook advertenties. Al kan je wel werken met AMP ads om het probleem aan te pakken.
- Niet eenvoudig te implementeren (behalve WordPress): Het implementeren van AMP is lastig, kost tijd en vereist vaak wat technische kennis.
- Problemen in Google Analytics: AMP ondersteunt Google Analytics onder andere tags en het kost extra tijd en moeite om deze nieuwe tags te plaatsen en de data ervan te analyseren.
-
Kan AMP met pensioen door de Core Web Vitals?
Google is gestopt met het weergeven van de AMP pagina’s in de SERP. In de zoekresultaten voor mobiele apparaten ontbreekt het bliksempictogram van AMP-pagina’s sinds 21 juli 2021.
AMP is ook al even niet meer nodig om in de Top Stories weergegeven te worden. En ik denk eigenlijk met de komst van de Core Web Vitals dat AMP zijn waarde steeds meer gaat verliezen. Want zeg nu zelf, wat is dan het voordeel nog van AMP?
De CWV zijn er namelijk ook voor desktop. En als je daar verbeteringen doorvoert, is de kans groot dat dat mobiel ook raakt. En juist voor mobiel had je AMP vaak nodig.
Ik ben er sterk van overtuigd dat AMP later met pensioen mag, en dat Google steeds meer de focus gaat leggen op paginasnelheid en user experience. Dat kan met de Core web Vitals als eerste indicatie, maar wie weet heeft Google later nog meer voor ons in petto.
Conclusie
Als je met AMP de laadsnelheid van je webpagina wilt verhogen, kun je je tijd en resources naar mijn mening beter besteden aan het optimaliseren van de snelheid van al je pagina’s, en de algehele gebruikerservaring van je pagina’s op mobiel en desktop te verbeteren. Het (goed) implementeren van AMP pagina’s heeft nog steeds zijn nadelen.
AMP geeft gebruikers wél wat ze willen: een snelle toegang tot de content. Maar de Core Web Vitals kunnen daar ook voor zorgen. Ik zou zelf eerder mijn tijd stoppen in het verbeteren van de CWV (en dus ook snelheid en UX verbeteren), dan AMP aandacht te geven. 😉




Hallo Natascha, meteen maar aan de slag gegaan met AMP pagina’s voor mijn site. Ze testen geldig in de AMP test van Google nu, al was dat een hele uitdaging omdat het geen WordPress site is maar…., het is gelukt. Nu nog afwachten of Google deze AMP Limousine pagina’s idd gaat indexeren als dusdanig. In ieder geval bedankt voor alle waardevolle info en vooral inspiratie om hier mee aan de slag te gaan, hoop dat we hiermee het verschil gaan maken!
Super goed blog! Bedankt 🙂 Heel praktisch, het voorbeeld ook super verhelderend.