Microsoft Clarity – van installatie tot data
Microsoft heeft een nieuwe tool gelanceerd: Clarity. Microsoft Clarity is een gratis tool, met om en nabij dezelfde features als Hotjar (bijvoorbeeld recordings en heatmaps). Naast deze functies heeft Clarity een interessant dashboard met een aantal features die ik nog niet bij een andere tool heb gezien. Hoe Microsoft Clarity werkt en wat je er allemaal mee kunt, leg ik uit in deze review. 🙂
Wat is Microsoft Clarity?
Microsoft Clarity is een tool die je meer inzicht geeft in het gedrag van je websitebezoekers. Clarity was blijkbaar al een tijdje als beta beschikbaar, maar de tool is sinds woensdag 28 oktober 2020 officieel beschikbaar voor iedereen. De tooling biedt je een dashboard, recordings en heatmaps om de user experience te verbeteren en websitefouten te ontdekken.
In de officiële aankondiging wordt vermeld dat de tool de privacygegevens van de bezoeker respecteert, wat deze tool meteen GDPR-proof maakt.
Daarnaast wordt er de nadruk gelegd op het effect van de tool op de laadtijd van de website. De tooling zou amper een effect op de websitesnelheid hebben.
Last but not least, is het fijn dat deze tool gratis is. Net als andere tooling had ik dan ook een maximum aantal recordings/heatmaps/bezoekers verwacht. Echter is er geen verkeerslimiet, en dat is goed nieuws!
Het installeren van Microsoft Clarity
1) Maak een nieuw account aan op clarity.microsoft.com, of log in met een bestaand account van Microsoft, Google of Facebook.
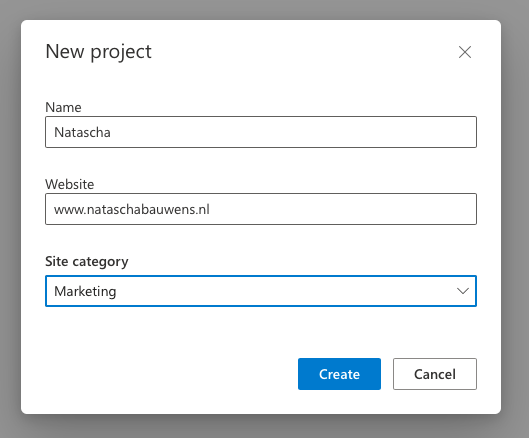
2) Nadat je een account hebt gemaakt, krijg je meteen een verzoek om een nieuw project toe te voegen. Hierbij wordt gevraagd om je naam, de URL van de website en de categorie waartoe je website behoort.

Project aanmaken in Microsoft Clarity
3) Na het invullen van die drie projectvragen, moet je het script nog installeren op je website. Hiervoor zijn er verschillende opties; je installeert de trackingcode manueel, of je gebruikt een third-party platform.
Ik koos zelf voor de tweede optie, via Google Tag Manager. Ik ben niet de handigste als het gaat om GTM, maar gelukkig biedt de Clarity website een stappenplan (met afbeeldingen) over hoe ik de code moet installeren.

Installeren van Microsoft Clarity via Google Tag Manager
4) Na het toevoegen van de tracking code aan mijn website zou het tot twee uur kunnen duren voordat de code herkent wordt. Voor mij duurde het om en nabij 40 minuten. Het dashboard, recordings en heatmap zijn nu beschikbaar.
1) Dashboard
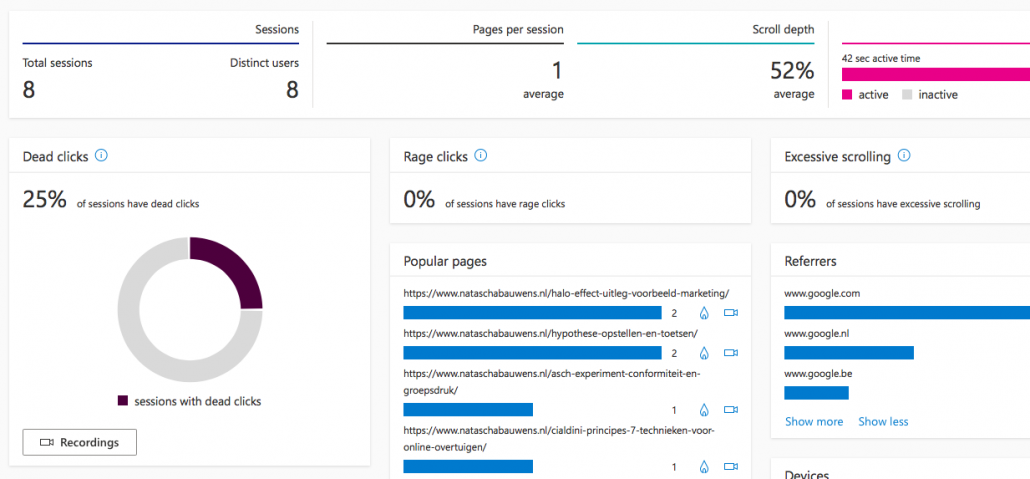
Het Dashboard geeft je een heleboel informatie over het verkeer op je website. Anders dan andere tooling die ik ooit gezien hebt, geeft Microsoft Clarity ook bijzondere informatie over zaken zoals excessief scrollen of dead clicks.
Op het dashboard zie je verschillende metrics:
- Sessions: Totaal aantal sessies en gebruikers.
- Pages per session: Gemiddelde pagina’s per sessie.
- Scroll Depth: Het percentage van pagina waar naar gescrold is.
- Engagement: Tijd op pagina, actief en passief.
- Dead clicks: Het percentage klikken of taps die nergens toe leiden, bijvoorbeeld op een stukje tekst.
- Rage clicks: Het percentage klikken of taps op hetzelfde kleine stukje op de pagina.
-
Excessive scrolling: Het percentage sessies waar er excessief gescrolld werd op de pagina.
- Popular pages: Tien meestbezochte pagina’s, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.
- Referrers: Tien grootste verwijzende bronnen, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.
- Quick backs: Het percentage sessies waarbij de bezoeker snel terug naar de vorige pagina ging.
- Javascript errors: Het percentage sessies die Javascript errors bevatten.
- Browsers: Een donutdiagram met het percentage browsers, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.
- Devices: Een donutdiagram met het percentage browsers, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.
- Operating systems: Een donutdiagram met het percentage besturingssystemen, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.
- Countries: De meestbezochte landen, met informatie over het aantal sessies en de opties om bijbehorende heatmaps en recordings te bekijken.

Dashboard voorbeeld van Microsoft Clarity
2) Recordings
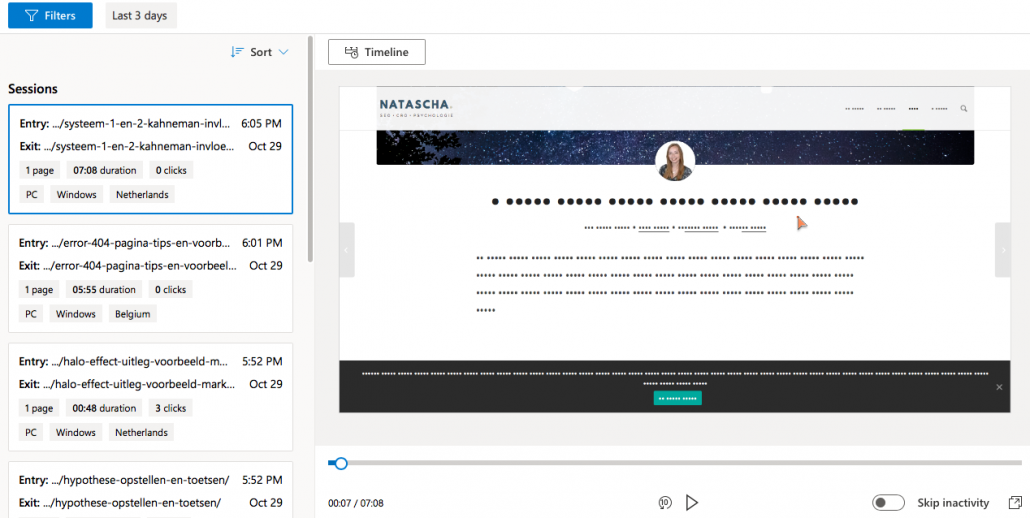
Wanneer je op dit tabblad klikt, ben je bij de recordings aangekomen. Aan de linkerkant zie je meteen een rij met recordings die je kunt bekijken. Per recording staat de volgende informatie vermeld:
- De entry url
- De exit url
- Hoeveel pagina’s er bezocht zijn
- Duur
- Hoeveelheid klikken tijdens de duur
- Device
- Country
Wanneer je op een specifieke recording klikt, wordt deze aan de rechterkant afgespeeld. Hier heb je ook de keuze om inactiviteit over te slaan met een simpele druk op de knop.
Een mooie feature van die recording vind ik de blurry gemaakte, onleesbare tekst die verandert is in een bolletjes-festijn. Er is inderdaad geen privacy-gevoelige informatie te vinden.

Voorbeeld van de Recordings van Microsoft Clarity
3) Heatmaps
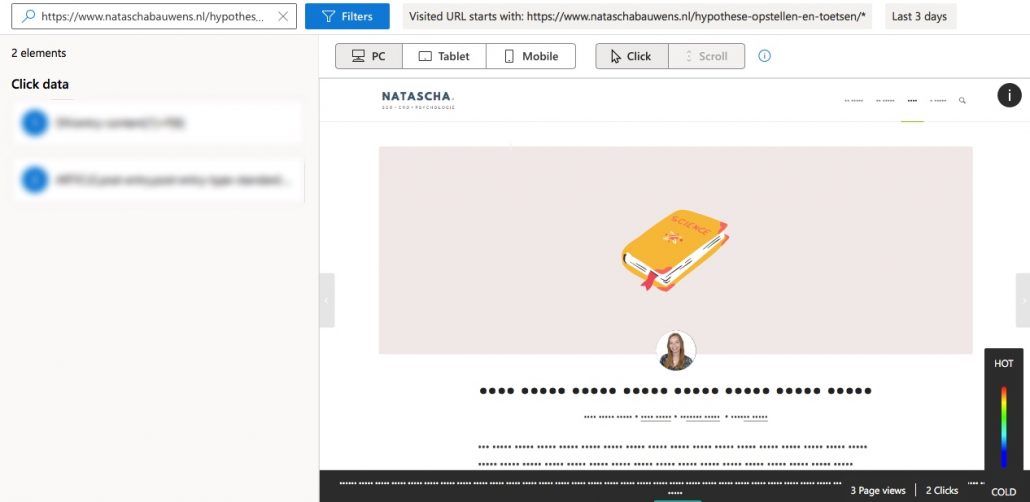
Bij het tabblad Heatmaps filter je eerst op de URL die je wilt bekijken, dat doe je in de zoekbalk linksboven. Wanneer je in de zoekbalk klikt, verschijnt er een lijst met URL’s waar er een heatmap voor beschikbaar is. Zie je geen heatmap voor desktop, kijk dan vooral ook onder de andere tabjes Tablet of Mobile.
In de linkerkolom zie je allerlei Click Data, die allerlei pagina-elementen bevatten die op je website te vinden zijn waar op geklikt is. Wanneer je daar op klikt, wordt je naar het desbetreffende element op de heatmap gebracht.
Standaard zie je een heatmap van de desktop versie van de pagina die je hebt uitgekozen, maar je hebt ook de keuze om de tablet of mobiele variant te bekijken.

Voorbeeld van de Heatmaps in Microsoft Clarity
Clarity versus Hotjar
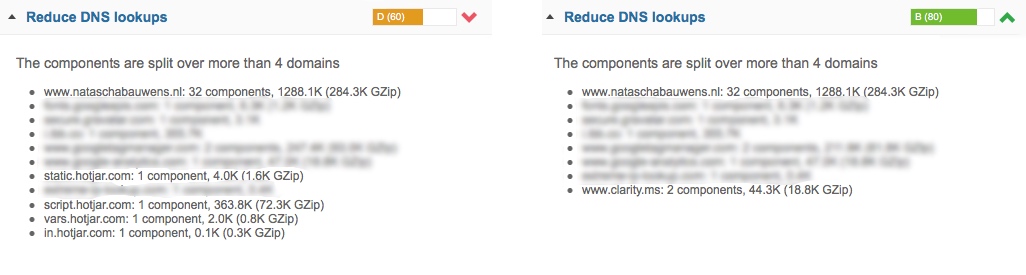
Het grote verschil wat ik tot nu toe kan vinden tussen Clarity en Hotjar is het verschil in aantal DNS lookups.
Links zie je dat Hotjar 4 requests moet doen naar de hosts, vergeleken dat ene request van Clarity rechts. Het aanpassen van Hotjar naar Clarity bracht het aantal DNS lookups omlaag, met als gevolg dat mijn GTmetrix score verbeterde.

DNS lookups verschil tussen Microsoft Clarity en Hotjar
De conclusie
✅ De tool is helemaal gratis
✅ Er zijn geen verkeerslimieten
✅ De installatie is binnen een minuut klaar: je moet wel even wachten tot er data beschikbaar is, maar dat is logisch.
✅ Je moet de recordings en heatmaps niet apart aanzetten. Het gebeurt allemaal vanzelf.
✅ De tool is GDPR-proof: de tekst in de recordings en heatmaps zijn onleesbaar gemaakt.
✅ Minder DNS lookups nodig vergeleken met Hotjar
❌ De beschikbare heatmaps staan niet in een rijtje onder elkaar. Je moet een specifieke URL in gedachten hebben en op die URL filteren.
❌ Je moet de ‘Skip Inactivity’-knop bij de Recordings telkens opnieuw aanklikken wanneer je een nieuwe recording gaat bekijken.
❌ Je kunt zover ik kan zien niks uitzetten. Ik hoef mijn website niet altijd te tracken. Waar is de uitknop?
❔Je ziet in het Dashboard een heleboel informatie, maar doe je echt iets met al die data?




Plaats een Reactie
Meepraten?Draag gerust bij!