Hoe verhoog je de conversie van een formulier?
Een lang en onduidelijk webformulier is verleden tijd. Een online formulier maken of de conversie ervan verhogen is nog nooit zo gemakkelijk geweest met deze 13 tips.
De horror van een slecht online formulier
Eerlijk is eerlijk; ik heb een haat-liefde relatie met webformulieren. Ze zijn of ontzettend goed, of ontzettend slecht. Ik kan mij ook vaag een formulier herinneren waar je oneindig moest scrollen om alle velden in te vullen.
Aangezien de call-to-action-knop tekst eenvoudigweg ‘Verzenden’ was en de landingspagina slechts een beschrijving van 10 woorden bevatte, wist ik niet echt wat ik na de klik zou gebeuren.
Irritant dus. 🙁
De bezoekers van je website kunnen hetzelfde gevoel ervaren. Wanneer een online formulier langdradig, afleidend en onduidelijk is, is de kans groot dat je bezoeker nooit het formulier afmaakt en dan loop je een lead mis.
En dat wil je niet, toch?
Hoe maak je dan wel een converterend formulier?
Na het optimaliseren van een aantal online formulieren, heb ik ook geleerd dat de structuur van een online formulier direct invloed heeft op hoe mensen je merk bekijken. En hoe mensen je merk zien, bepaalt ook het aantal succesvol verstuurde formulier.
Zo zijn er ook een heleboel onderzoeken en A/B testen geweest die hebben aangetoond wat er nu precies het beste werkt om webformulier zo converterend mogelijk te maken.
1) Hoeveel gegevens heb je nu echt nodig?
Bepaal eerst hoeveel gegevens je echt nodig hebt voordat je je online formulier maakt. Verwijder bij twijfel een veld. Veel onderzoeken hebben aangetoond dat minder velden tot hogere conversies kunnen leiden.
2) Mobile first
Door te beginnen met het maken van online formulieren voor mobiele apparaten dwing je jezelf om meedogenloos prioriteiten te stellen en je te concentreren op de behoefte van de gebruikers. Aangezien een meerderheid van de websitebezoeken op mobiele apparaten plaatsvindt, moeten webformulieren gewoon mobielvriendelijk zijn. Punt.
Mensen kunnen zich ongeveer acht seconden volledig concentreren op een enkele digitale activiteit voordat ze afgeleid worden. Waarom? Als je webformulieren niet mooi of gemakkelijk in te vullen zijn via mobiele apparaten zul je gegarandeerd leads mislopen.
3) Gebruik een voortgangsbalk
Visualiseer gebruikersvoortgang met een voortgangsbalk, zodat je bezoeker kan zien dat ze vooruitgang boeken en het einde van het formulier naderen. Hoe dichter mensen bij hun doel komen, hoe groter de kans is dat ze dat doel voltooien.
Het Endowed Progress Effect laat zien dat mensen voorzien van kunstmatige vooruitgang in de richting van een doel meer doorzettingsvermogen vertonen om het doel te bereiken.
Kortom, je bent eerder geneigd om een doel, in dit geval dan een formulier, af te maken wanneer je er al vooruitgang op hebt geboekt, en je zal waarschijnlijk eerder opgeven als je dat niet hebt gedaan.
4) Plaats labels voor of boven het veld
Een label dat de vereiste informatie beschrijft, moet altijd zichtbaar zijn buiten het invoerveld en mag niet worden overschreven door degene die aan het typen is.
Een veldlabel zorgt voor problemen, omdat het label verdwijnt wanneer een gebruiker tekst in het veld begint in te voeren. Dit betekent dat de bezoeker op zijn geheugen moet vertrouwen om te onthouden welke informatie er verwacht wordt.
5) Laat de browser automatisch invullen
De meeste populaire browsers, zoals Google Chrome, bewaren bepaalde persoonlijke informatie zodat je hun automatisch invullen- functie kunt gebruiken. Met deze functie besparen bezoekers tijd bij het invoeren van persoonlijke informatie in je formulier. Zorg er wel voor dat je de velden correct tagt met termen die door de browser worden herkend (bijvoorbeeld ‘voornaam’ of ‘stad’).
6) Plaats de gemakkelijke vragen eerst
Verdeel de vragen op zo’n manier in het formulier dat de gemakkelijkste vragen aan het begin staan en de moeilijkste achteraan. Bezoekers zullen het eerste deel snel doorlopen, wat een kettingreactie veroorzaakt.
De tevredenheid van de snelle voortgang en de terughoudendheid om de reactie te doorbreken zorgen ervoor dat ze het formulier blijven invullen.
7) Kies een geschikt lettertype
Geloof het of niet, het gekozen lettertype voor je online formulieren spelen een grote rol in de merkbeleving en heeft een invloed op de conversie van je formulier. De juiste typografie helpt om interacties met je merk op een positieve manier vorm te geven.
8) Gebruik microcopy om het formulier duidelijk te maken
Microcopy omvat de kleine stukjes tekst op je websitepagina die je helpen een betere gebruikerservaring te hebben. Dingen zoals instructies, algemene voorwaarden en voorbeelden van invoer worden allemaal als microcopy beschouwd.
Het belangrijkste is dat je voor je online formulier microcopy kunt gebruiken om de formuliervelden overzichtelijk te maken.

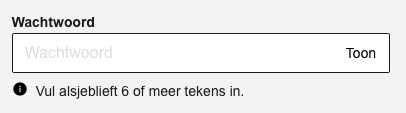
9) Valideer velden niet voordat de invoer is voltooid
Vermijd in de meeste gevallen de foutmelding totdat de gebruiker klaar is met het veld en naar het volgende veld is gegaan. Het kan vervelend zijn om een foutmelding te zien voordat je de kans krijgt om te typen.
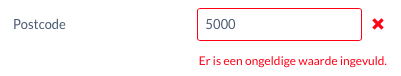
10) Geef fouten in het formulier duidelijk aan
Vergissen is menselijk en mensen zullen fouten maken bij het gebruik van formulieren. Het foutbericht moet gemakkelijk kunnen worden opgemerkt en begrepen. Daarnaast moeten de onjuiste velden gemakkelijk te vinden zijn.
Plaats de foutmeldingen naast het betreffende veld. En zelfs als de velden niet inline zijn gevalideerd, loont het om een bruikbare foutmelding onder of naast het probleemveld weer te geven om de gebruiker te helpen de fout op te lossen.
Gebruik de psychologie van kleuren om fouten te onderscheiden van normale veldstatussen. Rood is de kleur die het meest wordt geassocieerd met fouten, samen met oranje of geel voor waarschuwingen en groen of blauw voor succes. Zorg ervoor dat de kleur van de validatietekst opvalt in de rest van het formulier, zodat de bezoeker dit snel opmerkt. Mijn advies is altijd om de kleur oranje te gebruiken, omdat de kleur rood wel erg onprettig aanvoelt.
Wanneer je kleur gebruikt om te communiceren, zoals voor invoerfouten en voortgangsindicatoren, zorg er dan voor dat je tekst en/of pictogrammen weergeeft om de duidelijkheid van het bericht te garanderen. Hierbij hou je ook meteen rekening met alle kleurenblinden in ons land.

11) Geef een succesvolle invoer aan voor complexe velden
Als je gebruikers bijvoorbeeld een unieke gebruikersnaam moeten maken, geeft een groen vinkje duidelijk aan dat de gebruikers door kunnen gaan naar de volgende stap.
Sla echter niet door met succesindicatoren. Succesindicatoren mogen gebruikers niet afleiden van het invullen van formulieren en mogen alleen worden gebruikt wanneer de aanvullende context het formulier sneller of nauwkeuriger helpt invullen.
12) Groepeer formuliervelden
Door formuliervelden op een zinvolle manier te groeperen, kunnen ze voor iedereen veel gemakkelijker te hanteren zijn. Zo kun je groepen onderscheiden met vergelijkbare invoervelden, bijvoorbeeld om het verzend- en factuuradres te onderscheiden.
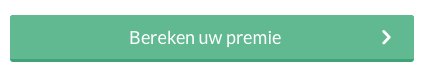
13) Plaats een duidelijk call to action knop
Een call-to-action is een knop of link die je aan je website formulier toevoegt om je bezoeker te begeleiden en hem te vertellen wat hij vervolgens moet doen. Gebruik daarom zelf enkele basisprincipes die marketeers al jaren gebruiken en de click-through-rate van de knop te verhogen.





Plaats een Reactie
Meepraten?Draag gerust bij!